
Following on from my previous blog on HTML5 and CSS3 template building, I’d thought I’d introduce this more in depth CSS3 technique… media queries.
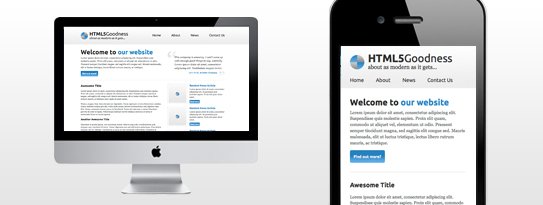
Responsive web design refers to the idea that a web page can respond and adjust to match it’s environment, taking note of factors such as screen resolution, screen orientation, and device type. Using responsive techniques, it is now possible to make the same website display perfectly in a 1920×1080 widescreen monitor, and the original iPhone resolution of 320×480. Pretty awesome indeed.
So what are these “responsive techniques” I speak of. As already mentioned, CSS3 media queries is one. Fluid percentage based grids is another. And don’t forget fluid images. Mix these all together and you’ve got some groundbreaking code.
For this blog, I’ll be looking at the media query side of things. With the recent boom in interest with responsive web design, many assume that a responsive layout needs to be fluid. This is not true. Many of the limitations and problems with the old school fluid layouts from the 90′s still exist, so sometimes I feel using multiple fixed width layouts is the better option (which can be achieved using media queries only). Simon Collison has displayed this technique perfectly on his portfolio website. Resize the window and watch the magic happen.
In one of my previous blogs, I showed you how to construct a fully HTML5 web template. It’s time to make that template responsive…
Planning the Widths
 If you’ve forgotten what the layout looked like, or haven’t read my previous HTML5 blog, click the thumbnail to the right to check it all out.
If you’ve forgotten what the layout looked like, or haven’t read my previous HTML5 blog, click the thumbnail to the right to check it all out.
The first step is to decide what width’s we should be designing for (i.e. at what widths should the layout be changing). The current set width of the template is 960px (a very common website width these days, due to the popularity of the 960 Grid System). With that being the default width, our first rule will be for any monitor/device with a display of at least 960px wide to display the default layout.
The other widths I plan to design for are…
- 800px – used by various netbooks, smartphones such as the Nexus One, the Dell Streak tablet, etc.
- 600px – tablets such as the Samsung Galaxy and the Blackberry Playbook. While the iPhone 4 portrait width is only a little bigger at 640px.
- 480px – very common with smartphones… the old iPhone, Blackberry Torch, HTC G1 all have resolution widths of 480px.
- 320px – portrait width of the old iPhone.
My favourite website for browsing popular device resolutions, and also testing my media queries is ProtoFluid, check it out!
Media Query Code
So, with the resolutions finalised, it’s time to lay done the CSS code for each media query. Head to the bottom of the original stylesheet, and add in the following…
/* Under 960px */
@media only screen and (max-width: 980px) and (min-width: 821px) {
}
/* Under 800px */
@media only screen and (max-width: 820px) and (min-width: 621px) {
}
/* Under 600px */
@media only screen and (max-width: 620px) and (min-width: 501px) {
}
/* Under 480px */
@media only screen and (max-width: 500px) and (min-width: 341px) {
}
/* Under 320px */
@media only screen and (max-width: 340px) and (min-width: 5px) {
}
A few things to note…
1. This CSS3 media query is essentially asking how wide the browser being used is, and then decides which CSS to display.
2. You may have noticed that my maximum and minimum width declarations are generally around 20px larger than the resolution width they’re meant to be supporting. This is because I’ve taken the vertical scrollbar into account. This is one small frustrating feature of media queries, as well explained by this article.
Right, so I’ll now briefly explain the concept of what I’m about to do. Our existing CSS will be used as our base. We can then use our new media queries to change particular elements when the display matches the declared widths. We’ll basically be adding (or overriding) new CSS on top of our base to be used when needed.
The method behind it isn’t difficult! After an hour or so of CSS coding, here’s my media queries in the CSS…
Media Query 1
@media only screen and (max-width: 980px) and (min-width: 821px) {
.bodywidth { width: 800px; }
#mainheader nav { font-size: 1.4em; }
#mainheader nav li { margin: 0 0 0 50px; }
#introleft { width: 470px; }
#introquote { width: 270px; }
#introduction h2 { font-size: 2.85em; }
#aboutleft { width: 450px; }
#articlesright { width: 324px; }
#articlesright article { font-size: 0.95em; }
#mainfooter { font-size: 0.9em; }
#mainfooter li { margin: 0 25px 0 0; }
}
The first element I’ve corrected is the “bodywidth” class. As mentioned in my HTML5 Template Blog, I feel controlling your full width divs/elements with a separate class is the best method when using media queries. For each media query, I can simply set a new width to the class. I’ve also adjusted the widths of a few other elements (introduction block, main content area, etc). With a few subtle font size changes here and there, that’s the first media query complete.
Media Query 2
@media only screen and (max-width: 820px) and (min-width: 621px) {
.bodywidth { width: 600px; }
#mainheader { padding: 40px 0 0 0; }
#mainheader nav { font-size: 1.1em; margin: 12px 0 0 0; }
#mainheader nav li { margin: 0 0 0 25px; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 600px; }
#introquote { display: none; }
#aboutleft { width: 400px; }
#articlesright { width: 170px; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; }
#mainfooter li { margin: 0 15px 0 0; }
}
This one’s a little more interesting. With the width getting even lower, I decided to hide the “introduction quote” blockquote using “display: none”. With it visible, I felt the area looked to cramped, and in terms of content the quote is not a major requirement. This “display: none” trick is very useful with media queries, and can be used to hide anything if you feel there is simply no room left for the element. I also adjusted a few more widths, and made the logo/website title smaller.
Media Query 3
@media only screen and (max-width: 620px) and (min-width: 501px) {
.bodywidth { width: 480px; }
#mainheader { padding: 25px 0 0 0; }
#mainheader nav { float: left; font-size: 1.1em; margin: 18px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 480px; }
#introduction h2 { font-size: 2.7em; }
#introquote { display: none; }
#aboutleft { width: 310px; font-size: 0.9em; }
#articlesright { width: 150px; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 15px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
With this query, the biggest change is that the main navigation is now positioned to the left, underneath the website title, using “float: left” (and a few margin adjustments to tidy up).
Media Query 4
@media only screen and (max-width: 500px) and (min-width: 341px) {
.bodywidth { width: 320px; }
#mainheader { padding: 25px 0 0 0; }
#mainheader nav { float: left; font-size: 1.1em; margin: 18px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 320px; font-size: 0.8em }
#introduction h2 { font-size: 2.3em; }
#introquote { display: none; }
#aboutleft { width: 320px; font-size: 0.9em; }
#articlesright { width: 320px; float: left; border-top: 1px #dbdbdb solid; padding: 20px 0 0 0; margin: 10px 0 0 0; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 6px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
Things are getting pretty small now! With the width reduced further, I’ve floated the articles area to the left, so it’s now underneath the main content. The copyright paragraph in the footer has also been floated left.
Media Query 5
@media only screen and (max-width: 340px) and (min-width: 5px) {
.bodywidth { width: 300px; }
#mainheader { padding: 27px 0 0 0; }
#mainheader nav { float: left; font-size: 0.9em; margin: 15px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 300px; font-size: 0.8em }
#introduction h2 { font-size: 2.3em; }
#introquote { display: none; }
#aboutleft { width: 300px; font-size: 0.9em; }
#articlesright { width: 300px; float: left; border-top: 1px #dbdbdb solid; padding: 20px 0 0 0; margin: 10px 0 0 0; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.7em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 6px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
Not too much different from the previous query, with a few font-sizes and widths getting a little smaller. With our final query complete, that’s our responsive layout almost finished! For reference, here’s the full style sheet. If you want the HTML, again, check out my HTML5 Template Blog.
/* CSS Document */
/* Built by Jack at Tristar */
/* Reset */
* { margin: 0; padding:0; }
img, img a { outline: none; border: none; }
body { background-color: #fff; color: #575757; font: 81.3% "Georgia", times, serif; margin: 0; padding: 0; }
a,a:visited { outline: none; color: #4086c6; text-decoration: none; }
a:hover { text-decoration: underline; }
/* HTML5 Fix */
header, section, footer, aside, nav, article { display: block }
/* Base Structure */
.bodywidth { width: 960px; margin: 0 auto; clear: both; }
/* General Type */
h1,h2,h3,h4,h5,h6 { color: #2f2f2f; font-family: "Ubuntu", arial; }
.bold { font-weight: bold; }
.blue { color: #4086c6; }
/* Header */
#headerwrap { width: 100%; background: url('images/headerbg.jpg') repeat-x 0 0; height: 117px; }
#mainheader { padding: 35px 0 0 0; color: #2f2f2f; text-shadow: 0px 0px 1px #fff; }
.logo { float: left; margin: 0 10px 0 0; -webkit-transition: -webkit-transform 0.4s ease-out; -moz-transition: -moz-transform 0.4s ease-out; transition: transform 0.4s ease-out; }
.logo:hover { cursor: pointer; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); transform: rotate(360deg); }
#websitetitle { float: left; margin: -8px 0 0 0; }
#websitetitle h1 { font-size: 2.538em; font-weight: normal; }
#websitetitle h2 { font: 1.462em "Georgia"; font-style: italic; font-weight: normal; margin: -3px 0 0 0; }
#mainheader nav { float: right; font: 1.615em "Ubuntu", arial,; margin: 8px 0 0 0; }
#mainheader nav li { list-style-type: none; display: inline; margin: 0 0 0 65px; }
#mainheader a,#mainheader:visited { color: #2f2f2f; }
#mainheader a:hover { text-decoration: none; color: #7e7e7e; }
/* Intro */
#introduction { margin-top: 25px; }
#introduction h2 { font-size: 3.231em; font-weight: bold; margin: 0 0 5px 0; }
#introduction p { font-size: 1.154em; line-height: 140%; }
#introleft { float: left; width: 540px; margin: 0 0 25px 0; }
#introquote { float: right; font-style: italic; font-size: 1.15em; width: 335px; background: url('images/leftquotemark.png') no-repeat 0 0; padding: 28px 0 0 45px; margin: 20px 0 25px 0; }
#introduction .quotename { float: right; height: 27px; background: url('images/rightquotemark.png') no-repeat right top; margin: 10px 0 0 0; padding: 0 50px 0 0; font: 0.9em "Ubuntu"; color: #4086c6; }
a.findoutmore,a.findoutmore:visited { padding: 10px; font: 0.9em "Ubuntu", arial; font-weight: bold; color: #fff; text-shadow: 0px 0px 1px #1e5298; background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.12, rgb(109,171,229)),color-stop(0.56, rgb(59,126,189))); background-image: -moz-linear-gradient(center bottom,rgb(109,171,229) 12%,rgb(59,126,189) 56%); background-color: #468ac9; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; margin: 13px 0 0 0; float: left; }
a.findoutmore:hover { background-color: #2f2f2f; background-image: none; text-shadow: 0px 0px 1px #000; text-decoration: none; }
/* Main Content */
#maincontent { border-top: 1px #dbdbdb solid; padding: 25px 0 0 0; overflow: hidden; }
#aboutleft { float: left; width: 540px; }
#aboutleft h3 { font-size: 1.5em ; font-weight: bold; margin: 0 0 15px 0; }
#aboutleft h4 { font-size: 1.3em; font-weight: bold; margin: 0 0 15px 0; }
#aboutleft p { line-height: 135%; margin: 0 0 15px 0; }
#articlesright { float: right; width: 380px; }
#articlesright article { clear: both; margin: 0 0 20px 0; overflow: hidden; }
#articlesright figure { padding: 5px; border: 1px #dbdbdb solid; float: left; width: 119px; height: 119px; margin: 0 15px 0 0; }
#articlesright p { line-height: 135%; }
#articlesright h5 { font-size: 1.3em; margin: 0 0 6px 0; color: #4086c6; }
#articlesright h5:hover { color: #2f2f2f; }
a.readmore,a.readmore:visited { padding: 4px; font: 0.9em "Ubuntu", arial; font-weight: bold; color: #fff; text-shadow: 0px 0px 1px #1e5298; background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.12, rgb(109,171,229)),color-stop(0.56, rgb(59,126,189))); background-image: -moz-linear-gradient(center bottom,rgb(109,171,229) 12%,rgb(59,126,189) 56%); background-color: #468ac9; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; margin: 10px 0 0 0; float: left; }
a.readmore:hover { background-color: #2f2f2f; background-image: none; text-shadow: 0px 0px 1px #000; text-decoration: none; }
/* Footer */
#footerwrap { width: 100%; height: 78px; background: #2d2d2d url('images/footerbg.jpg') repeat-x 0 0; margin: 20px 0 0 0; }
#mainfooter { padding: 30px 0 0 0; text-shadow: 0px 0px 1px #000; }
#mainfooter nav { float: left; font-style: italic; font-size: 1.1em; width: 60%; }
#mainfooter li { list-style-type: none; float: left; margin: 0 35px 0 0; }
#mainfooter a,#mainfooter a:visited { color: #fff; }
.copyright { float: right; color: #b8b8b8; }
/* MEDIA QUERIES */
/* Under 960px */
@media only screen and (max-width: 980px) and (min-width: 821px) {
.bodywidth { width: 800px; }
#mainheader nav { font-size: 1.4em; }
#mainheader nav li { margin: 0 0 0 50px; }
#introleft { width: 470px; }
#introquote { width: 270px; }
#introduction h2 { font-size: 2.85em; }
#aboutleft { width: 450px; }
#articlesright { width: 324px; }
#articlesright article { font-size: 0.95em; }
#mainfooter { font-size: 0.9em; }
#mainfooter li { margin: 0 25px 0 0; }
}
/* Under 800px */
@media only screen and (max-width: 820px) and (min-width: 621px) {
.bodywidth { width: 600px; }
#mainheader { padding: 40px 0 0 0; }
#mainheader nav { font-size: 1.1em; margin: 12px 0 0 0; }
#mainheader nav li { margin: 0 0 0 25px; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 600px; }
#introquote { display: none; }
#aboutleft { width: 400px; }
#articlesright { width: 170px; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; }
#mainfooter li { margin: 0 15px 0 0; }
}
/* Under 600px */
@media only screen and (max-width: 620px) and (min-width: 501px) {
.bodywidth { width: 480px; }
#mainheader { padding: 25px 0 0 0; }
#mainheader nav { float: left; font-size: 1.1em; margin: 18px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 480px; }
#introduction h2 { font-size: 2.7em; }
#introquote { display: none; }
#aboutleft { width: 310px; font-size: 0.9em; }
#articlesright { width: 150px; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 15px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
/* Under 480px */
@media only screen and (max-width: 500px) and (min-width: 341px) {
.bodywidth { width: 320px; }
#mainheader { padding: 25px 0 0 0; }
#mainheader nav { float: left; font-size: 1.1em; margin: 18px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 320px; font-size: 0.8em }
#introduction h2 { font-size: 2.3em; }
#introquote { display: none; }
#aboutleft { width: 320px; font-size: 0.9em; }
#articlesright { width: 320px; float: left; border-top: 1px #dbdbdb solid; padding: 20px 0 0 0; margin: 10px 0 0 0; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.8em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 6px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
/* Under 320px */
@media only screen and (max-width: 340px) and (min-width: 5px) {
.bodywidth { width: 300px; }
#mainheader { padding: 27px 0 0 0; }
#mainheader nav { float: left; font-size: 0.9em; margin: 15px 0 0 0; }
#mainheader nav li { margin: 0 30px 0 0; }
.logo { width: 40px; height: 40px; }
#websitetitle h1 { font-size: 2.3em; }
#websitetitle h2 { font-size: 1.2em; }
#introleft { width: 300px; font-size: 0.8em }
#introduction h2 { font-size: 2.3em; }
#introquote { display: none; }
#aboutleft { width: 300px; font-size: 0.9em; }
#articlesright { width: 300px; float: left; border-top: 1px #dbdbdb solid; padding: 20px 0 0 0; margin: 10px 0 0 0; }
#articlesright article { font-size: 0.9em; }
#articlesright figure { display: none; }
#mainfooter { font-size: 0.7em; padding: 20px 0 0 0; }
#mainfooter nav { width: 100%; }
#mainfooter li { margin: 0 6px 0 0; }
.copyright { float: left; color: #b8b8b8; margin: 8px 0 0 0; }
}
Tiding Up & Finishing Off
You probably already know that the iPhone generally zooms out when viewing a webpage to fit the whole site in the window. Even with our media queries declared, this still happens by default. With our mobile version of the site finished, there’s no real need for the iPhone to be displaying the original full width version. So, to stop this happening, add the following meta tag to your HTML (in the head)…
<meta name="viewport" content="width=device-width" />
At the moment, CSS3 media queries are only supported in more recent browsers (Firefox 3.5+, IE9+, Chrome 5+, Safari 4+, etc). For me, as the default width version will simply be loaded in older browsers, I’m not be bothered about adding in a support fix. However, if you do wish to add some support, check out the following Javascript Fix.
So, that concludes this week’s blog! Hopefully the concept of media queries hasn’t been too difficult to comprehend, but if you have any questions you wish to ask me, just leave a comment!
I’ve also re-uploaded the “HTML5Goodness” theme to the templates section with the new responsive CSS. All free to download!

 New Tools For Web Design – March 2012 16.3.12 | 0 Comments
New Tools For Web Design – March 2012 16.3.12 | 0 Comments Web Design Tutorial; Creating a Stylish Navigation Menu in Photoshop 7.3.12 | 0 Comments
Web Design Tutorial; Creating a Stylish Navigation Menu in Photoshop 7.3.12 | 0 Comments Photoshop CS6 – The Web Design Features to Look out for. 29.2.12 | 0 Comments
Photoshop CS6 – The Web Design Features to Look out for. 29.2.12 | 0 Comments








13:02 10/05/2011
Thanks for that, it was the viewport snippet at the end I was looking for.
02:52 12/05/2011
Thanks for this post this just did the trick on my prooject
16:17 13/05/2011
Bro, I don’t know where to put these codes and I am so noob in this field. I just want to see my website for iphone and ipad devices with same templates. I do not want to use WPtap too. How can I develop with your helpful codes for my site???
09:06 17/05/2011
Lynn,
If you’ve got some experience with WordPress, you should definately be able to build your own theme, so you won’t need to use WP Tap.
If you read through the blog slowly enough you should start to see how the process works!
The media query code at the bottom of the CSS is where you should mainly concentrate. The final media query would load on a smartphone.
Give me a shout if you have any more questions,
Jack
09:06 17/05/2011
Henry, sawebdesigns – glad it helped!
11:51 13/02/2012
Jack
This is exactly what I was looking for to transform an existing bunch of beautiful templates into responsive templates.
I seem to have walked into a goldmine with no caretaker in sight :)
thanks a bunch for the orientation.
This is going to be very very helpful to me and for many others.