In the last post we looked at setting up your own flash project, ready to start writing your first ActionScript 3 program.
We will be introducing you to a huge amount of scripting concept in the next couple of weeks and if you stay with us and practice each tutorial you could quite easily be coding up your own AS 3 projects within a few days. With ActionScript 3 now being a fully developed, object-orientated, language you will see similarities between other languages, such as PHP, JavaScript, JQuery, C, C#, Python, Pearl and many more. It should be easy to migrate from one to another once basic principles have been grasped.
We will start with the basics, however, and introduce you to the trace function first. Yes, this seems very boring and the trace function will hold no value in an end program, but it is invaluable when building more complex scripts and debugging in the future.
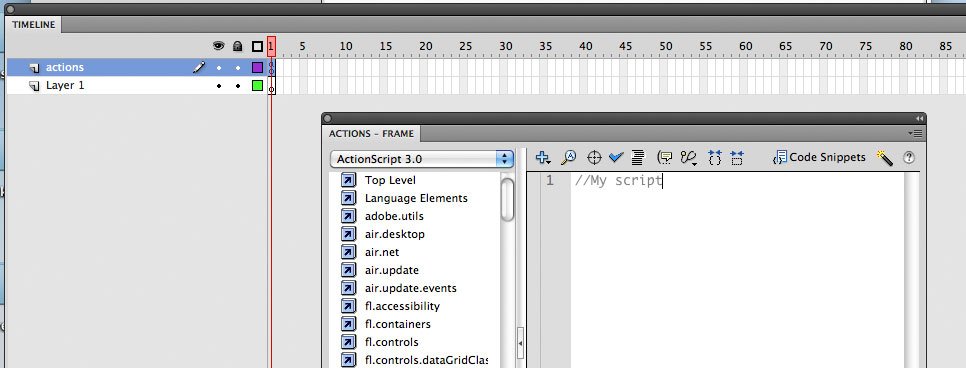
So let’s get started. On your main timeline, create a new layer and call it actions. Right Click on the first frame of this layer and select actions. This will open the actions panel.
Within this Action Panel is where you will write your script. Write the following:
var my1stNumber:Number = 0; var my2ndNumber:Number =1; trace(my1stNumber+my2ndNumber);
This is a simple script, and will output the sum of 0+1 in the output pane. This is useful when testing outputs, or checking if events have triggered in much more complex scripts.
In the next tutorial we will look at event listeners and basic functions.