Morning all,
Naturally, when building a website CMS around WordPress, you want to make everything as dynamic as possible, meaning the website can be easily managed by the admin. If they are looking to work with the website page structure, add new pages, or remove some, then it’s vital that your navigation layout is fully dynamic, virtually unbreakable, and easy to use. Here’s a handy guide to help you achieve this…
Dynamically list pages
Instead of hard coding in direct links to your pages, it is better practise to let WordPress do it for you. The following template tag and HTML…
<ul id="navigation">
<?php wp_list_pages('title_li='); ?>
</ul>
…will list all the pages on your site, with an ID for easily styling. The navigation title that WordPress adds by default is also removed.
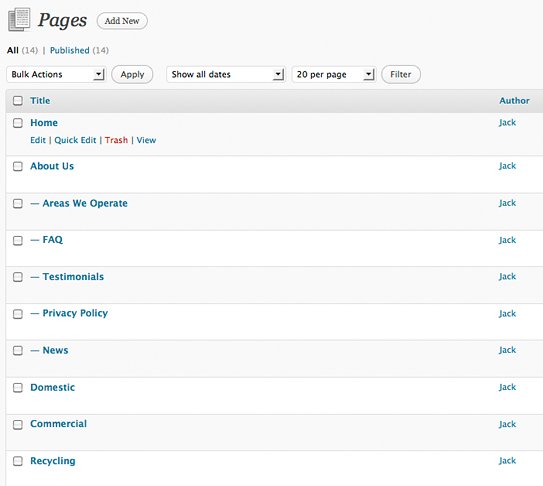
Page Management
Next I’ll show you an example of a Page management backend. Often people forget to utilise the power of sub pages.

To improve page management – I recommend the following two plugins…
Simple Page Ordering – The default WordPress numbered ordering system is pretty… bad. After installing this plugin, you’ll be able to reorder your pages using a drag and drop interface. Nice and handy.
Exclude Pages – This plugin will allow you to choose which pages are displayed via WordPress template tags which list pages. The page will still be accessible, but won’t be included in the navigation.
Styling the Navigation
So, your navigation should now be being brought out on your WordPress website – naturally though it’s gonna need some styling up. Some drop down functionality also needs to be added for the subpages.
With thanks to Narga for providing an excellent jQuery base, here’s the Javascript I recommend you add to your header.
<script type="text/javascript">
jQuery(document).ready(function() {
//Dropdown Menu
jQuery("ul#navigation > li > ul").css({display: "none"}); // Opera Fix
jQuery("ul#navigation li a").hover(function() { //When trigger is clicked...
// Dropdown Effect
jQuery(this).parent().find("ul.children").show(0); // Drop down the subnav on hover
jQuery(this).parent().find("ul#navigation li").addClass("hover"); //Drop down the subnav on hover
jQuery(this).parent().hover(function() {
}, function(){
jQuery(this).parent().find("ul.children").hide(0); //When the mouse hovers out of the subnav, move it back up
});
});
})
</script>
Note, this Javascript won’t support 3rd level pages, but could easily be modified to do so.
And here’s the CSS to get the drop downs working. Obviously you’ll need to add some more of your own styling to make it look pretty.
#navigation li ul.children { z-index: 9999; list-style: none outside none; position: absolute; left: 0; top: 47px; margin: 0; padding: 0; display: none; float: left; }
#navigation li ul.children li { margin: 0; padding: 0; clear: both; }
#navigation li ul.children li a { float: left; }
#navigation li ul.children li a:hover { }
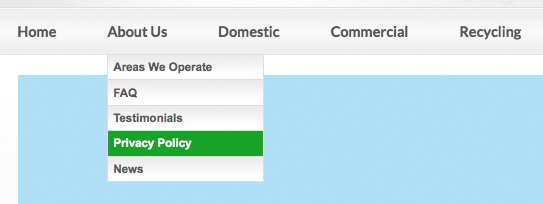
With some of my own styling, I produced a menu that looks something like this…

Hopefully this post proves to be fairly useful… if you have any questions feel free to add a comment below!














09:35 27/05/2011
Nice post mate…I agree with your point about improving page management. I have been doing a 68 page CMS so you can imagine the page management in that looks pretty clunky!
Another plugin I’d recommend which I installed on my project was called “CMS Tree Page View”. I’d definitely recommend having a look at! It worked wonders for me.
14:38 28/05/2011
WordPress is very easy and very beneficial and have a great and decent look. Thanks for the navigation info to make it more beautiful. The designer has the vital role for the same.
14:06 31/05/2011
Hi notorious Jack! Great post! I wish I was awesome coder, but I am not at the moment. Any tutorials of how to accomplish PSD to WordPress conversion without coding? Or maybe some functional software aside already awailable?