Hello there guys… I’m Jack, the latest addition to the Tristar blogging crew. I’ll be sharing useful tips and thoughts on a variety of web design areas, although my speciality is WordPress!
So, on to the topic of the day – integrating the Contact Form 7 WordPress plugin, with the “goals” feature of Google Analytics. Goals in Analytics are generally used to track conversions, submissions, and page visits on your site (e.g. a contact form submission). Normally, you would tell Analytics to track a particular URL visit, and then direct the contact form submission to visit that URL/page.
While you can get Contact Form 7 to direct to a different page, the majority of users wish to keep the AJAX functionality. Many would then assume that the AJAX method is simply untrackable with Goals – however, it is not!
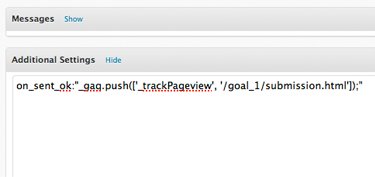
Install Contact Form 7 as normal, and set up your form so it’s all looking tidy. In the Contact settings page, go to the “Additional Settings” tab/area. Copy and paste the following code…
on_sent_ok:"_gaq.push(['_trackPageview', '/goal_1/submission.html']);"
 The url location isn’t actually meant to go anywhere. It’s essentially a fake destination for Goals to track. Head to the bottom of the page, and save the form settings.
The url location isn’t actually meant to go anywhere. It’s essentially a fake destination for Goals to track. Head to the bottom of the page, and save the form settings.
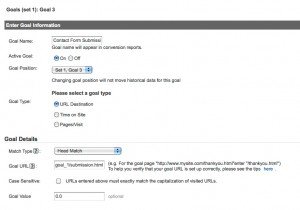
Next, you’ll want to load up your Analytics account. Find the correct website profile, then click go to the “Edit” area. Click “add goal”, then give your Goal a descriptive name (Contact Form Submission). Make it active, choose a position, then select “URL Destination” as the goal type.
A few more options should appear. Leave “Head Match” as the “Match Type”, then enter your destination code from before as the “Goal URL”…
/goal_1/submission.html
 Add any extra options that you may wish to use (funnels, values, etc) – the click “Save Goal” to get the tracking up and running. Remember, tracking has a 1 to 2 day delay, so don’t expect your contact form submissions to pop up in Analytics instantly!
Add any extra options that you may wish to use (funnels, values, etc) – the click “Save Goal” to get the tracking up and running. Remember, tracking has a 1 to 2 day delay, so don’t expect your contact form submissions to pop up in Analytics instantly!
Hopefully this little trick proves useful to you and your website’s Analytics.












